本文深入探讨了JavaScript判断VPN的技术原理及实现方法。通过分析网络数据包和浏览器行为,介绍了如何使用JavaScript API来检测用户是否使用了VPN。文章还分析了不同VPN绕过检测的策略,并提供了相应的解决方案。

随着互联网技术的飞速发展,VPN(虚拟专用网络)已经成为保障个人隐私和网络安全的关键工具,VPN的广泛应用也引发了一系列问题,例如部分网站对VPN用户实施了限制,为了应对这一挑战,众多开发者致力于研究如何通过JavaScript技术检测用户是否在使用VPN,本文将详细剖析JavaScript判断VPN的技术原理和实现技巧。
VPN的工作机制
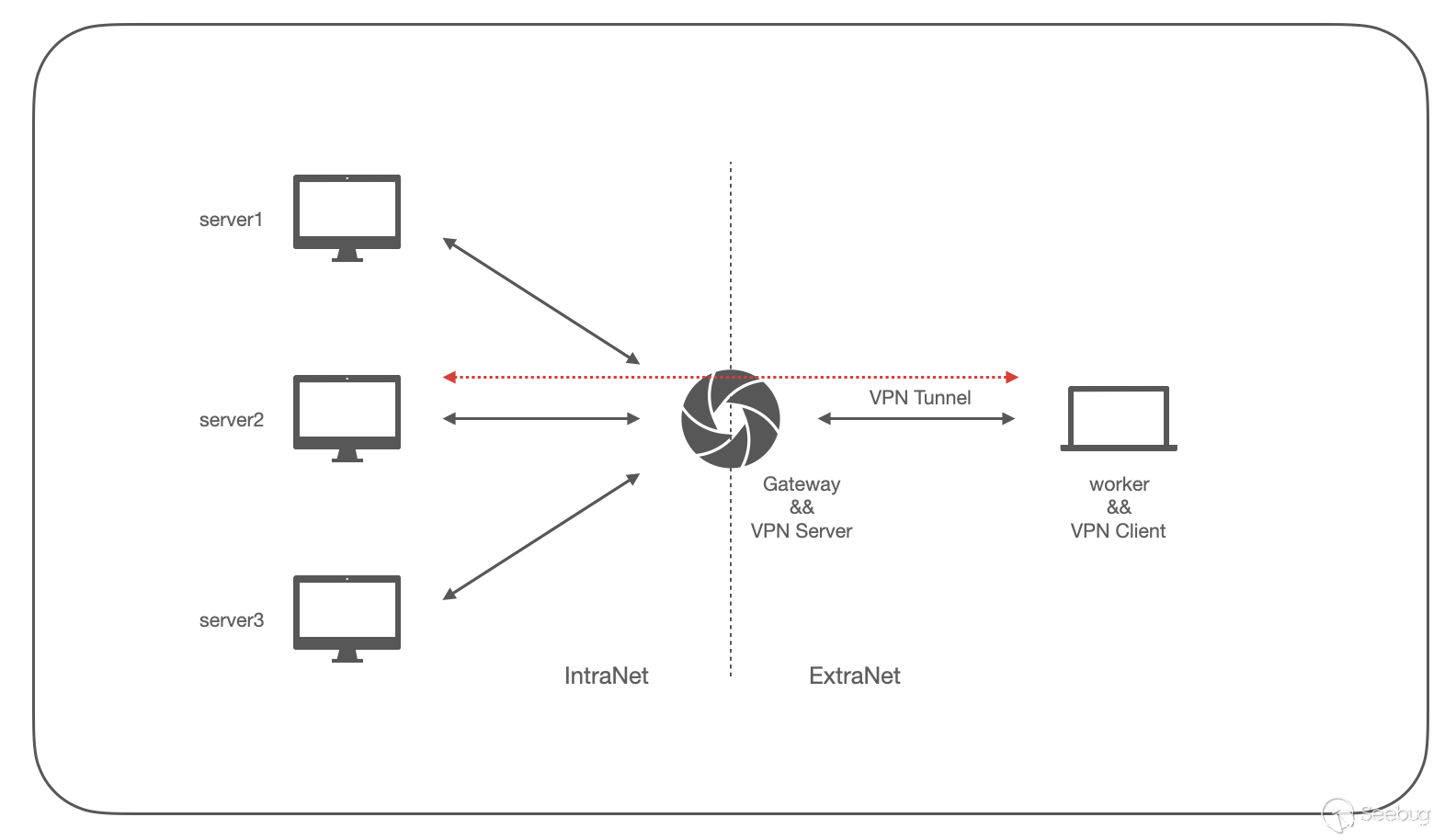
VPN通过创建加密通道,将用户的网络请求转发至服务器,随后服务器再将请求发送至目标网站,这种方式能够有效地隐藏用户的真实IP地址,从而保护用户隐私。
JavaScript识别VPN的技术机制
1. IP地址识别
通过获取用户的IP地址并与VPN服务器的IP地址库进行比对,可以初步判断用户是否在使用VPN,这种方法可能存在误差,因为VPN服务器的IP地址库可能存在更新滞后的问题。
2. DNS查询时间识别
DNS查询时间是指从用户发起DNS请求到获取到IP地址所需的时间,通常情况下,使用VPN的用户由于需要经过额外的服务器,DNS查询时间会比普通用户更长,通过对比DNS查询时间,可以辅助判断用户是否在使用VPN。
3. 常见浏览器插件检测
部分VPN通过浏览器插件来实现,因此可以通过检测是否存在特定的浏览器插件来判断用户是否在使用VPN,如Chrome浏览器插件检测、Firefox插件检测等。
4. 请求头部信息识别
VPN在建立加密通道的过程中,可能会对请求头部信息进行修改,通过分析请求头部信息,如“User-Agent”字段、Cookie信息等,可以判断用户是否在使用VPN。
5. 加密协议检测
VPN通常使用SSL/TLS等加密协议进行数据传输,通过检测加密协议的使用情况,可以进一步判断用户是否在使用VPN。
JavaScript识别VPN的具体实现
1. 获取用户IP地址
function getIP() {
var XHR = new XMLHttpRequest();
XHR.open("GET", "https://ipapi.co/json/", false);
XHR.onreadystatechange = function() {
if (XHR.readyState === 4 && XHR.status === 200) {
var data = JSON.parse(XHR.responseText);
console.log("您的IP地址是: " + data.ip);
}
};
XHR.send();
getIP();
2. DNS查询时间识别
function getDNSQueryTime() {
var start = new Date().getTime();
var XHR = new XMLHttpRequest();
XHR.open("GET", "https://www.google.com", true);
XHR.onreadystatechange = function() {
if (XHR.readyState === 4 && XHR.status === 200) {
var end = new Date().getTime();
console.log("DNS查询时间: " + (end - start) + "毫秒");
}
};
XHR.send();
getDNSQueryTime();
3. 常见浏览器插件检测
function checkBrowserPlugins() {
var plugins = navigator.plugins;
var pluginName = "VPN插件";
for (var i = 0; i< plugins.length; i++) {
if (plugins[i].name === pluginName) {
console.log("检测到VPN插件!");
return true;
}
}
console.log("未检测到VPN插件。");
return false;
checkBrowserPlugins();
4. 请求头部信息识别
function checkRequestHeaders() {
var requestHeaders = new Headers();
requestHeaders.append("User-Agent", "您的User-Agent");
requestHeaders.append("Cookie", "您的Cookie");
console.log("请求头部信息:", requestHeaders);
checkRequestHeaders();
5. 加密协议检测
function checkEncryptionProtocol() {
var XHR = new XMLHttpRequest();
XHR.open("GET", "https://www.google.com", true);
XHR.onreadystatechange = function() {
if (XHR.readyState === 4 && XHR.status === 200) {
var protocol = XHR.responseType;
console.log("加密协议:", protocol);
}
};
XHR.send();
checkEncryptionProtocol();
通过上述方法,我们可以初步判断用户是否在使用VPN,但需注意的是,这些方法并非绝对可靠,可能存在误判,在实际应用中,建议结合多种方法进行判断,以提高准确性,保护用户隐私是每个网站应尽的责任,在使用上述方法时,请确保遵守相关法律法规。



